Neo
November 11, 2020, 10:06am
1
Shows the names of Docker containers to Discourse system admins using GON gem on the Backups page.
GITHUB: GitHub - unixneo/discourse-container-names-with-gon: This Discourse plugin uses either (A) two environmental variables specified in the Discourse container yml file or (B) the Discourse system ENV["DATA_NAME"] environmental variable to show the names of the containers in the admin area. In addition, this plugin displays partial disk space information using the df command inside the container.
If you want to overwrite your container names in your container yaml files; defining these two constants, as follows:
env:
DISCOURSE_CONTAINER_MAIN: 'socket-only'
DISCOURSE_CONTAINER_DATA: 'data'
Install the plugin in your Discourse container yaml file using the standard Discourse plugin install directions:
- exec:
cd: $home/plugins
cmd:
- git clone https://github.com/unixneo/discourse-container-names-with-gon.git
Add Javascript to theme in </head> section:
<script type='text/discourse-plugin' version='0.8.19'>
api.onPageChange(url => {
if($('#container-names').length === 0){
var containers = '<div id="container-names" style="margin:10px;"> Containers: '+gon.global.container_main+', '+gon.global.container_data+'</div>';
$(".admin-content").prepend( containers );
}
});
</script>
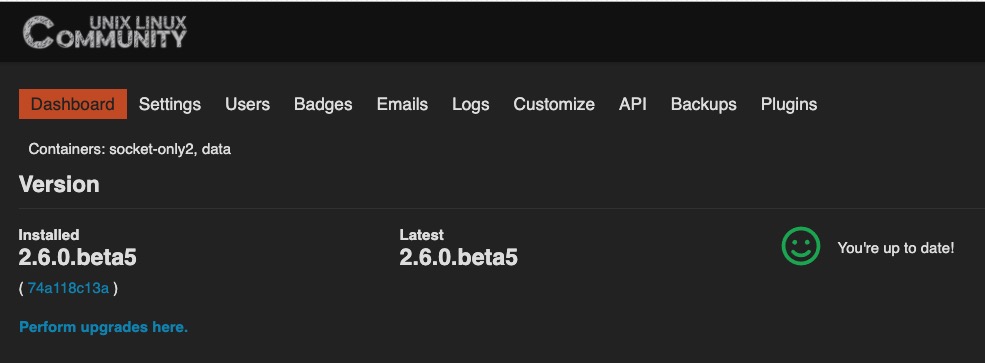
If you have installed GON correctly, you will see the container names in your admin panel, for example:
⚠ This guide assumes that you have a self-hosted standard installation. We only support the standard method of install here, so these instructions assume you have a standard install. ⚠ This guide only applies to self-hosted Discourse instances....
Reading time: 37 mins 🕑
Likes: 153 ❤
1 Like
Neo
November 12, 2020, 6:16am
2
Moved all logic to theme.
<script type='text/discourse-plugin' version='0.8.19'>
api.onPageChange(url => {
if($('#container-names').length === 0){
var containers = '<div id="container-names" style="margin:10px;"> Containers: '+gon.global.container_main+', '+gon.global.container_data+'</div>';
$(".admin-content").prepend( containers );
}
});
</script>
Removed EmberJS code from plugin.
Update: Replaced jQuery with vanilla JS:
<script type='text/discourse-plugin' version='0.8.19'>
api.onPageChange(url => {
if (!document.getElementById('container-names') && document.getElementsByClassName("admin-content").length > 0)
{
var my_div = document.createElement('div');
my_div.setAttribute("id", "container-names");
my_div.style.margin = "10px";
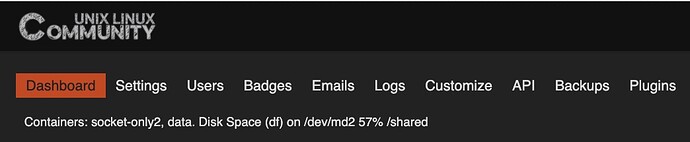
my_div.innerHTML = 'Containers: '+gon.global.container_main+', '+gon.global.container_data+'<br> Disk Space (df) on '+gon.global.diskspace;
var element = document.getElementsByClassName("admin-content");
element[0].prepend(my_div);
}
});
</script>
1 Like
Neo
November 22, 2020, 8:17am
3
Update:
Modified this plugin to:
Add some info about disk usage
Pull container info from a Discourse system ENV variable when available.
Added the logic to the Admin controller, so the info will update when the admin page is refreshed.
TODO:
Move the logic so it is not duplicated in both the initializer and the AdminController class; or just remove the logic from the initializer.
NOTE:
These ENV variables are not required:
env:
DISCOURSE_CONTAINER_MAIN: 'socket-only'
DISCOURSE_CONTAINER_DATA: 'data'
The plugin will get the names from the Discourse application environmental variable, it it exists:
ENV["DATA_NAME"]
However, if you do set the the ENV variables in the container build file, these variables will take priority over ENV["DATA_NAME"].
In other words, for most people, it is not necessary to set any additional ENV VARS in the container yml files. However, if you do decide to set them, your settings container with not be overridden.
2 Likes
Neo
April 10, 2021, 2:15pm
5
Updated this plugin to use plain vanilla JS in the theme (component) and removed the jQuery (used in the prior version of the plugin):
<script type='text/discourse-plugin' version='0.8.19'>
api.onPageChange(url => {
if (!document.getElementById('container-names') && document.getElementsByClassName("admin-content").length > 0)
{
var my_div = document.createElement('div');
my_div.setAttribute("id", "container-names");
my_div.style.margin = "10px";
my_div.innerHTML = 'Containers: '+gon.global.container_main+', '+gon.global.container_data+'<br> Disk Space (df) on '+gon.global.diskspace;
var element = document.getElementsByClassName("admin-content");
element[0].prepend(my_div);
}
});
</script>
1 Like