Away from my desk for a day or two so no new mockup builds, here is my plan for v0.10 when I'm back at my desk for "Dashboard Row 3". This will be for three key users stats versus earlier system stats.
This looks really good, would have no problem supporting a site that has actual value.
Thanks samthewildone,
Step-by-step, inch-by-inch, technology upgrade by technology upgrade, we are terraforming unix.com into a site for the next generation.
Well great improvement!
Looks really good...
And Thanks Tim for the PM alert in red working on Opera ( macOSX ) its really cool to se the warning again
Thank PM notification has been working for a long time, Victor. There has been no recent changes to it in the past 6 months, at least ![]()
Its the first time I see that red button next on the right of Log out in the menu bar, showing up I wondered what it was and passing the rodent over it showed "1 new PM"...
So I suppose it was not working for some time on Opera and I didnt pay attention... ( and you need a new PM of course, thanks Rudi...)
Update:
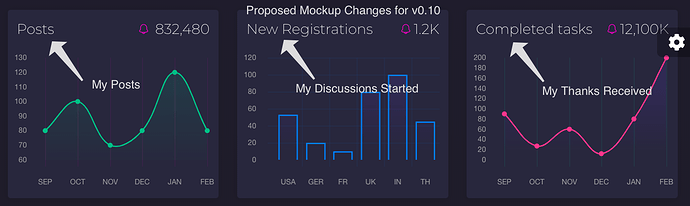
I think I will do this a bit differently (the dashboard stats charts) than I mentioned earlier.
On the main dashboard page, the stats will be overall system (forum) stats and on another page (currently mocked-up as the "Chart" page), I will make those stats "personal stats"; so that way there will be a different page for overall forum data and individual user data.
Vue Black Dashboard Mockup v0.11
https://www.unix.com/cp/index.php
New Charts:
- Dashboard Line Chart: New Members
- Dashboard Bar Chart: New Member: Top Countries
- Dashboard Bar Chart: Top Countries Thanked
Minor Changes:
- LinkedIn, FB and Twitter Logos (instead of text) in footer.
- A few color and text label changes.
Next:
- Charts are fun, but time to work on mockup tables instead of charts.
- Create new notifications database and write code to update DB.
- Add code for actual forum notifications in mockup.
After a long time, logged in Forum looking great, happy to see its responsive. Great job Neo
Welcome Back Akshay!
Are you going to hang around for a while?
Update:
Created new DB table for tracking badge notifications and currently testing.
Will use this data in the new Vue UserCP I'm working on for listing the various badges users have received after testing:
mysql> describe neo_system_notifications;
+----------+--------------+------+-----+---------+----------------+
| Field | Type | Null | Key | Default | Extra |
+----------+--------------+------+-----+---------+----------------+
| noteid | int(10) | NO | PRI | NULL | auto_increment |
| dateline | int(10) | NO | | NULL | |
| userid | int(10) | NO | | NULL | |
| username | varchar(100) | NO | | NULL | |
| count | int(10) | NO | | NULL | |
| text | varchar(256) | NO | | NULL | |
| type | varchar(64) | NO | | badge | |
+----------+--------------+------+-----+---------+----------------+
7 rows in set (0.00 sec)
Seems to be working OK:
mysql> select * from neo_system_notifications ;
+--------+------------+-----------+----------------+-------+------------------------------------------------------------+-------+
| noteid | dateline | userid | username | count | text | type |
+--------+------------+-----------+----------------+-------+------------------------------------------------------------+-------+
| 1 | 1550567302 | 302177877 | sadique.manzar | 2 | Posts This Past Month, Discussions Started This Past Month | badge |
| 2 | 1550569598 | 302069760 | anaigini45 | 1 | Discussions Started This Past Month | badge |
+--------+------------+-----------+----------------+-------+------------------------------------------------------------+-------+
2 rows in set (0.00 sec)
OK... so this table for storing basic badge notification details is working fine:
mysql> select * from neo_system_notifications;
+--------+------------+-----------+----------------+-------+------------------------------------------------------------+-------+
| noteid | dateline | userid | username | count | text | type |
+--------+------------+-----------+----------------+-------+------------------------------------------------------------+-------+
| 1 | 1550567302 | 302177877 | sadique.manzar | 2 | Posts This Past Month, Discussions Started This Past Month | badge |
| 2 | 1550569598 | 302069760 | anaigini45 | 1 | Discussions Started This Past Month | badge |
| 3 | 1550573088 | 302169481 | Sumanthsv | 1 | Weeks Active In A Row | badge |
| 4 | 1550573354 | 302132521 | Akshay Hegde | 1 | Forum Advisor | badge |
| 5 | 1550574998 | 302181958 | johnprogrammer | 2 | Posts Per Day, Weeks Active In A Row | badge |
| 6 | 1550575937 | 302132521 | Akshay Hegde | 2 | Bits, Discussions Started This Past Month | badge |
| 7 | 1550577993 | 302132521 | Akshay Hegde | 1 | Posts This Past Month | badge |
+--------+------------+-----------+----------------+-------+------------------------------------------------------------+-------+
7 rows in set (0.00 sec)
Will wait a day until there are a lot of entries, then write a new Vue.js component in "UserCP Mockup" to display these notifications.
Need to take a break, as this is a lot of work, building so many components.... LOL
https://www.unix.com/cp/index.php
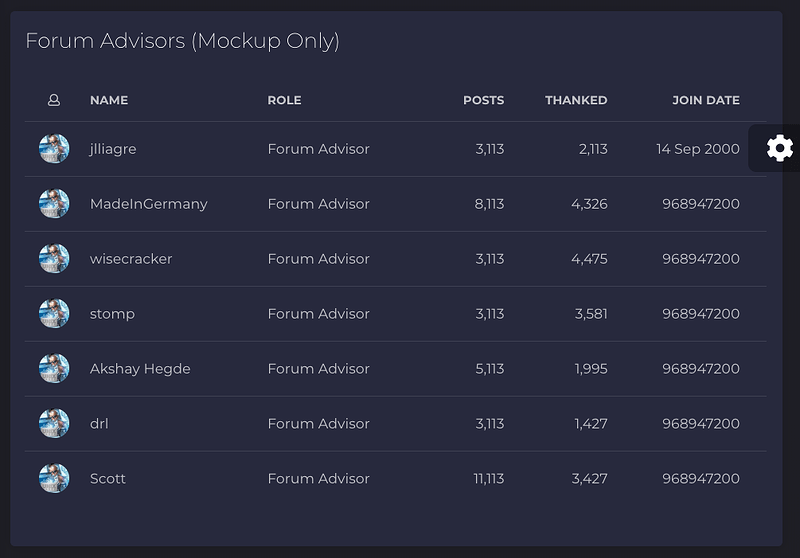
New Mockup Table (Mockup Data Only)
- Table: Leadership Team
- Forum Advisors
TODO:
- Write PHP MySQL queries for tables, create and debug Javascript / JSON for tables.
https://www.unix.com/cp/index.php
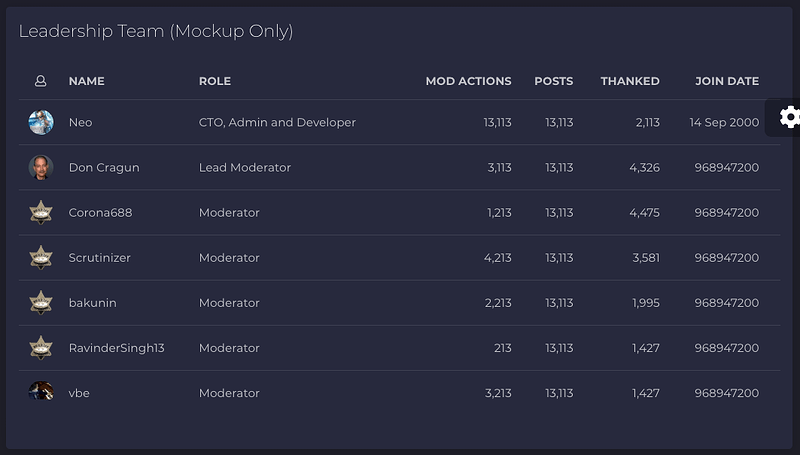
New Mockup Table (Mockup Data Only)
- Table: Leadership Team - Avatar Images and New Defaults (sheriff img) Working in Vue.js
- Forum Advisors - Avatar Images and New Defaults (chess bishop img) Working in Vue.js
- JSON Mockup Tables for above completed.
Next:
- Write PHP script to query databases and create / write Javascript / JSON.
https://www.unix.com/cp/index.php
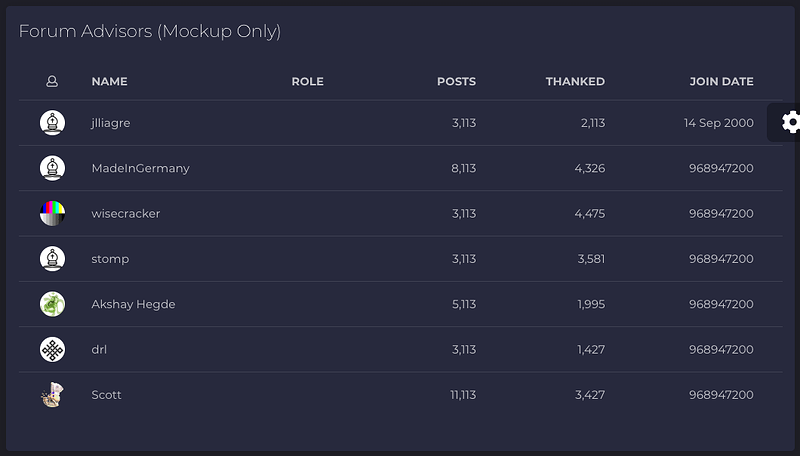
New Mockup Table (Mockup Data Only)
- Profile Pics and URLs: Updated with User Avatars and URLs
- Tables: Fixed minor Vue.js mockup bug with FA titles / roles.
I'm going to start another discussion thread next, because I have reached a milestone with
So, on the main dashboard page, all the chart stats and badges, leadership table and forum advisor tables are all using live data from the database.
In a nutshell, that page is basically done for now and I'll start on a new page for the UserCP soon.
I have closed the "Mockup" and have move the new Vue UserCP to "Prototype" with limited features, as follows:
- Hide all "non functioning pages" from everyone but developers (me).
- Enabled the "forum logout" menu item in the upper right.
- Added "Future Forum Search Bar" to the search bar menu until I decide how to implement the display (maybe I'll just display in the original forum search page for now.. ? Or created a new page inside the CP?)
- Get the service workers working
 - have not worked on them yet; but will someday
- have not worked on them yet; but will someday 
Issues:
- Having some trouble with Vue dynamic vars in the dashboard because that page is very complex and needs to be simplified ("componentized") to debug; so my plans to simply duplicate the system dashboard to a user-specific dashboard is delayed until I figure out the Vue-bug which is causing me hours of grief. I'll figure it out, hopefully sooner than later.
TODO:
- Build a user-specific stats dashboard when I get the issue above worked out.
- Build out the search bar function (when I decide how to want to display the results). I am leaning toward just displaying the search results in the main forums for now (keep it simple in this page).
- Add another timeline (but have not decided what timeline to add).
- Add a "more or next" button for in the timelines for users who might want to go back in further than the current 200 item limit (but I may change 200 to 100 to speed up the query and rendering).
- Start adding UserCP forms to update user profile information (which is the main goal of this new CP, but I got off task because charts and timelines were more fun).
Note:
When I get the Vue-bug worked out with getting the user-specific data to work using Axios (AJAX), I can remove the PHP link from the app and go to pure HTML; but until I get the kinks worked out, the link to the CP will still be a PHP link.
Cheers.
Update:
Version 0.30
Fixed small bugs:
- Fixed PHP typo in cp/index.php which caused cp not to render (my bad, sorry).
- Created workaround for Vue.js Axios not working with some dashboard charts (workaround using localStorage as an intermediate storage proxy).
- Created some new "developer only" hooks in the Vue.js code.
My apologizes if you tried to access the prototype CP while I was asleep and you got a blank page. I had to sleep and my eyes were tired and I could not find the PHP bug, which turned out to be a single right curly brace } instead of the correct right parens ) ,
It's amazing in PHP how a single type can break an entire application. At least with node.js and building the app locally, it has compile first, so we can catch errors easily during the dev stage on the desktop.
But anyway, it was my fault, because normally I always cut-and-paste (from vi ) into VSC to check the PHP syntax before saving or deploying, and I missed that step on a very small change and the results were I broke the new cp for a few hours. Sorry!