Working on:
10. Lesson 1: Oracle JET 4.x - Lesson 1 - Part 9: Oracle JET Cookbook
(which I highly recommend)
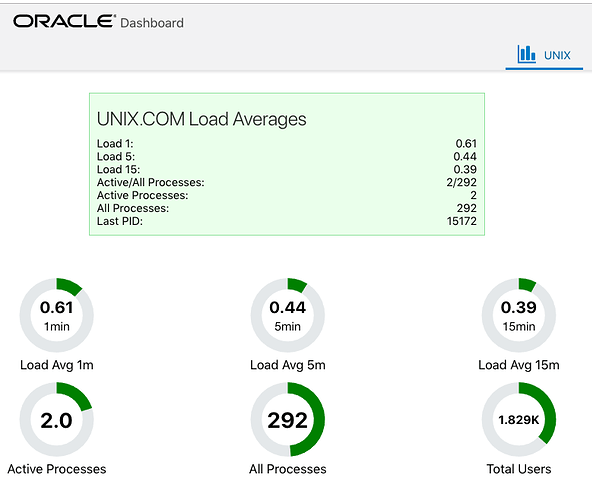
and using the server loadavg code I wrote and have been adding gauges. All is great so far, and I'm loving JET, but have ran into an issue.
Here is the loadavg.js code:
/**
* @license
* Copyright (c) 2014, 2018, Oracle and/or its affiliates.
* The Universal Permissive License (UPL), Version 1.0
*/
/*
* Your incidents ViewModel code goes here
*/
define([
"ojs/ojcore",
"knockout",
"jquery",
"text!data/data.json",
"ojs/ojknockout",
"ojs/ojvalidation-number",
"ojs/ojgauge",
"ojs/ojchart"
], function(oj, ko, $, file) {
function UnixViewModel() {
var self = this;
self.load1 = ko.observable(0);
self.load5 = ko.observable(0);
self.load15 = ko.observable(0);
self.lable1 = { text: "1min" };
self.lable5 = { text: "5min" };
self.lable15 = { text: "15min" };
self.allprocs = ko.observable(0);
self.alltheprocs = ko.observable(0);
self.activeprocs = ko.observable(0);
self.lastpid = ko.observable(0);
self.customSvgStyle = { fill: "url(" + document.URL + "#pattern)" };
self.val = ko.observable("pie");
self.select = ko.observable("bar");
setInterval(function() {
var query = { loadavg: "1" };
$.getJSON("https://www.unix.com/ojet.php", query, function(json) {
// console.log(JSON.stringify(json));
var n = 0;
$.each(json, function(key, val) {
n++;
switch (n) {
case 1:
self.load1(parseFloat(val));
break;
case 2:
self.load5(parseFloat(val));
break;
case 3:
self.load15(parseFloat(val));
break;
case 4:
var vals = val.split("/");
var active = Math.round(parseInt(vals[0]));
var all = Math.round(parseInt(vals[1]));
self.allprocs(val);
self.activeprocs(active);
self.alltheprocs(all);
break;
case 5:
self.lastpid(parseInt(val));
break;
default:
}
// console.log("success items " + items.length + " " + val);
});
})
// self.datasource = ko.observableArray(items);
.done(function() {
//console.log("second success");
})
.fail(function() {
console.log("error");
})
.always(function() {
//console.log("complete");
});
}, 1000);
var data = JSON.parse(file);
self.datasource = ko.observableArray(data);
// Below are a set of the ViewModel methods invoked by the oj-module component.
// Please reference the oj-module jsDoc for additional information.
/**
* Optional ViewModel method invoked after the View is inserted into the
* document DOM. The application can put logic that requires the DOM being
* attached here.
* This method might be called multiple times - after the View is created
* and inserted into the DOM and after the View is reconnected
* after being disconnected.
*/
self.connected = function() {
// Implement if needed
};
/**
* Optional ViewModel method invoked after the View is disconnected from the DOM.
*/
self.disconnected = function() {
//console.log(" self.disconnected = function()");
// Implement if needed
};
/**
* Optional ViewModel method invoked after transition to the new View is complete.
* That includes any possible animation between the old and the new View.
*/
self.transitionCompleted = function() {
// Implement if needed
};
}
/*
* Returns a constructor for the ViewModel so that the ViewModel is constructed
* each time the view is displayed. Return an instance of the ViewModel if
* only one instance of the ViewModel is needed.
*/
return new UnixViewModel();
});
Here is the HTML loadavg.html
<!--
Copyright (c) 2014, 2018, Oracle and/or its affiliates.
The Universal Permissive License (UPL), Version 1.0
-->
<style>
.circular-status-meter-common {
text-align: center;
margin-top: 5px;
margin-bottom: 5px;
width: 45%;
}
.circular-status-meter-large {
height: 100px;
}
.circular-status-meter-small {
height: 50px;
}
</style>
<div class="oj-hybrid-padding" style="width:500px;background-color:rgb(234, 255, 235);margin:20px 0px 50px 110px;border-style:solid; border-width:1px;border-color:rgb(147, 226, 160);">
<h2>UNIX.COM Load Averages</h2>
<div><span>Load 1: </span><span data-bind="text: load1" style="float:right"></span></div>
<div><span>Load 5: </span><span data-bind="text: load5" style="float:right"></span></div>
<div><span>Load 15: </span><span data-bind="text: load15" style="float:right"></span></div>
<div><span>Active/All Processes: </span><span data-bind="text: allprocs" style="float:right"></span></div>
<div><span>Active Processes: </span><span data-bind="text: activeprocs" style="float:right"></span></div>
<div><span>All Processes: </span><span data-bind="text: alltheprocs" style="float:right"></span></div>
<div><span>Last PID: </span><span data-bind="text: lastpid" style="float:right"></span></div>
</div>
<div>
<div style="display:inline-block">
<oj-status-meter-gauge id="rogauge" step="1" label="[[lable1]]" min="0" max="2" value="{{load1}}" orientation="circular"
readonly class="circular-status-meter-common circular-status-meter-large">
</oj-status-meter-gauge>
<h5 class="circular-status-meter-common">UNIX.COM Load Avg 1m</h5>
</div>
<div style="display:inline-block">
<oj-status-meter-gauge id="rogauge" step="1" label="[[lable5]]" min="0" max="2" value="{{load5}}" orientation="circular"
readonly class="circular-status-meter-common circular-status-meter-large">
</oj-status-meter-gauge>
<h5 class="circular-status-meter-common">UNIX.COM Load Avg 5m</h5>
</div>
<div style="display:inline-block">
<oj-status-meter-gauge id="rogauge" step="1" label="[[lable15]]" min="0" max="2" value="{{load15}}" orientation="circular"
readonly class="circular-status-meter-common circular-status-meter-large">
</oj-status-meter-gauge>
<h5 class="circular-status-meter-common">UNIX.COM Load Avg 15m</h5>
</div>
</div>
<div>
<div style="display:inline-block">
<oj-status-meter-gauge id="gauge3" min="0" max="5" value="[[activeprocs]]" orientation="circular" readonly
class="circular-status-meter-common circular-status-meter-large">
</oj-status-meter-gauge>
<h5 class="circular-status-meter-common">UNIX.COM Active Processes</h5>
</div>
<div style="display:inline-block">
<oj-status-meter-gauge id="rogauge" min="0" max="1000" value="{{alltheprocs}}" orientation="circular" readonly
class="circular-status-meter-common circular-status-meter-large">
</oj-status-meter-gauge>
<h5 class="circular-status-meter-common">UNIX.COM All Processes</h5>
</div>
<div style="display:inline-block">
<oj-status-meter-gauge id="rogauge" min="0" max="100000" value="{{lastpid}}" orientation="circular" readonly
class="circular-status-meter-common circular-status-meter-large">
</oj-status-meter-gauge>
<h5 class="circular-status-meter-common">UNIX.COM Last PID</h5>
</div>
</div>
Seems no matter how I use Javascript to try to parse the strings or floats to ints, the bottom three gauges self-format to floats (somehow), etc.
Any clues or help:
Ref: LP: 10. Lesson 1: Oracle JET 4.x - Lesson 1 - ... | Oracle Community