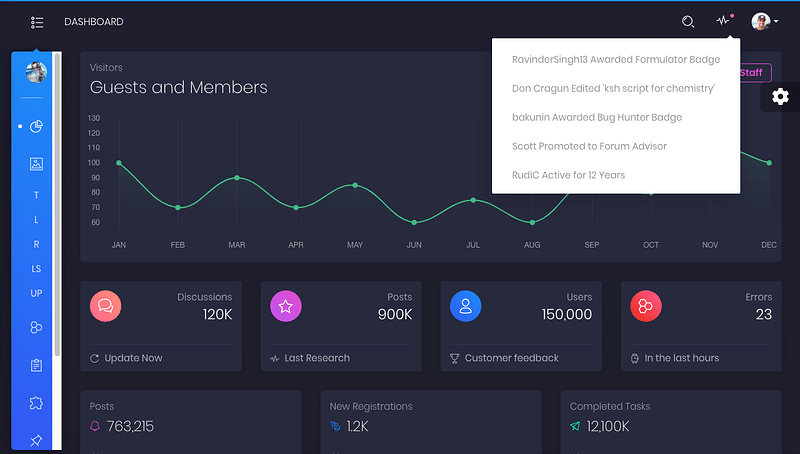
Vue Black Dashboard Mockup v0.05
https://www.unix.com/cp/index.php
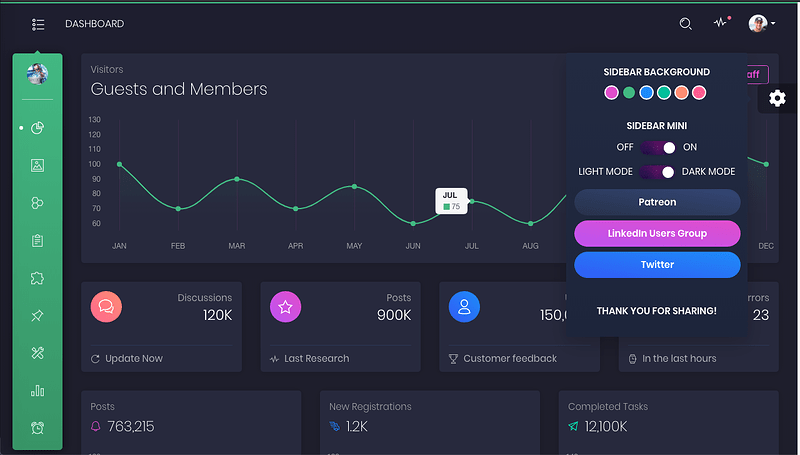
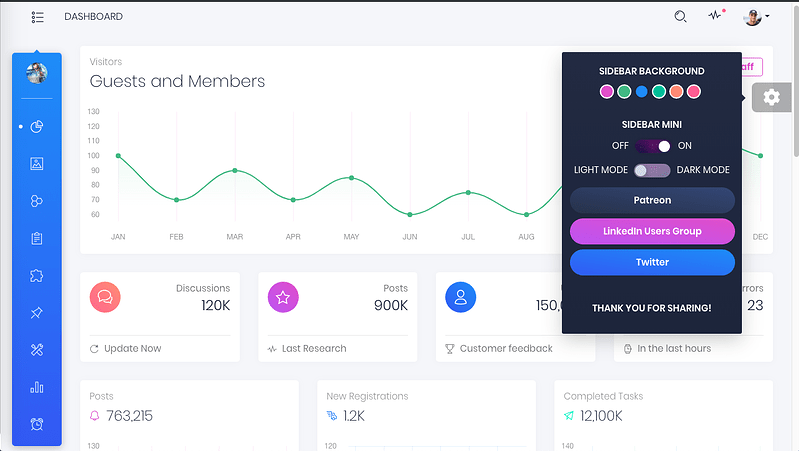
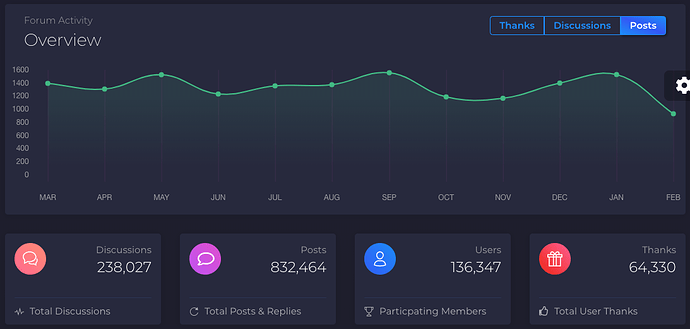
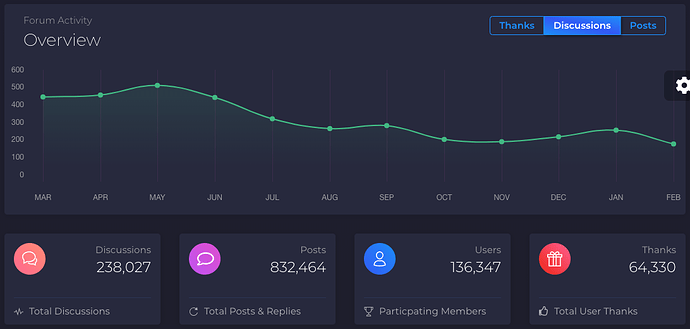
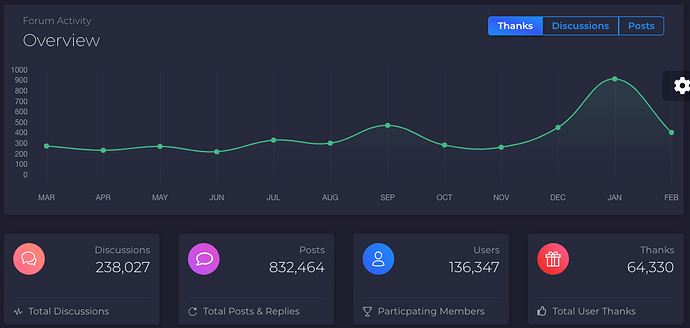
- Now loading Guests and Members chart and Discussions, Posts, Users and Errors stats badges from
localStorage() created on the server on the PHP side;
sample data from forums I created for this mockup:
<script>
let online = [
{
"jan": "180",
"feb": "10",
"mar": "30",
"apr": "120",
"may": "80",
"jun": "780",
"jul": "170",
"aug": "580",
"sep": "80",
"oct": "280",
"nov": "130",
"dec": "180"
},
{
"jan": "10",
"feb": "100",
"mar": "11",
"apr": "121",
"may": "23",
"jun": "78",
"jul": "17",
"aug": "58",
"sep": "2",
"oct": "80",
"nov": "13",
"dec": "80"
},
{
"jan": "80",
"feb": "101",
"mar": "20",
"apr": "140",
"may": "60",
"jun": "80",
"jul": "70",
"aug": "50",
"sep": "0",
"oct": "28",
"nov": "30",
"dec": "80"
}
];
let summary = [
{
"threads": "220K",
"posts": "2,022K",
"users": "123K",
"errors": "2"
}
];
localStorage.setItem('online',JSON.stringify(online));
localStorage.setItem('summary',JSON.stringify(summary));
</script>
Dashboard.vue (new code in red):
Very simple and crude way to get data from localStorage() into the Vue dashboard mockup:
<script>
import LineChart from "@/components/Charts/LineChart";
import BarChart from "@/components/Charts/BarChart";
import * as chartConfigs from "@/components/Charts/config";
import TaskList from "./TaskList";
import UserTable from "./UserTable";
import CountryMapCard from "./CountryMapCard";
import StatsCard from "src/components/Cards/StatsCard";
import config from "@/config";
export default {
components: {
LineChart,
BarChart,
StatsCard,
TaskList,
CountryMapCard,
UserTable
},
data() {
return {
statsCards: [
{
title: JSON.parse(localStorage.getItem("summary"))[0].threads,
subTitle: "Discussions",
type: "warning",
icon: "tim-icons icon-chat-33",
footer: '<i class="tim-icons icon-refresh-01"></i> Update Now'
},
{
title: JSON.parse(localStorage.getItem("summary"))[0].posts,
subTitle: "Posts",
type: "primary",
icon: "tim-icons icon-shape-star",
footer: '<i class="tim-icons icon-sound-wave"></i></i> Last Research'
},
{
title: JSON.parse(localStorage.getItem("summary"))[0].users,
subTitle: "Users",
type: "info",
icon: "tim-icons icon-single-02",
footer: '<i class="tim-icons icon-trophy"></i> Customer feedback'
},
{
title: JSON.parse(localStorage.getItem("summary"))[0].errors,
subTitle: "Errors",
type: "danger",
icon: "tim-icons icon-molecule-40",
footer: '<i class="tim-icons icon-watch-time"></i> In the last hours'
}
],
bigLineChart: {
allData: [
[
JSON.parse(localStorage.getItem("online"))[0].jan,
JSON.parse(localStorage.getItem("online"))[0].feb,
JSON.parse(localStorage.getItem("online"))[0].mar,
JSON.parse(localStorage.getItem("online"))[0].apr,
JSON.parse(localStorage.getItem("online"))[0].may,
JSON.parse(localStorage.getItem("online"))[0].jun,
JSON.parse(localStorage.getItem("online"))[0].jul,
JSON.parse(localStorage.getItem("online"))[0].aug,
JSON.parse(localStorage.getItem("online"))[0].sep,
JSON.parse(localStorage.getItem("online"))[0].oct,
JSON.parse(localStorage.getItem("online"))[0].nov,
JSON.parse(localStorage.getItem("online"))[0].dec
],
[
JSON.parse(localStorage.getItem("online"))[1].jan,
JSON.parse(localStorage.getItem("online"))[1].feb,
JSON.parse(localStorage.getItem("online"))[1].mar,
JSON.parse(localStorage.getItem("online"))[1].apr,
JSON.parse(localStorage.getItem("online"))[1].may,
JSON.parse(localStorage.getItem("online"))[1].jun,
JSON.parse(localStorage.getItem("online"))[1].jul,
JSON.parse(localStorage.getItem("online"))[1].aug,
JSON.parse(localStorage.getItem("online"))[1].sep,
JSON.parse(localStorage.getItem("online"))[1].oct,
JSON.parse(localStorage.getItem("online"))[1].nov,
JSON.parse(localStorage.getItem("online"))[1].dec
],
[
JSON.parse(localStorage.getItem("online"))[2].jan,
JSON.parse(localStorage.getItem("online"))[2].feb,
JSON.parse(localStorage.getItem("online"))[2].mar,
JSON.parse(localStorage.getItem("online"))[2].apr,
JSON.parse(localStorage.getItem("online"))[2].may,
JSON.parse(localStorage.getItem("online"))[2].jun,
JSON.parse(localStorage.getItem("online"))[2].jul,
JSON.parse(localStorage.getItem("online"))[2].aug,
JSON.parse(localStorage.getItem("online"))[2].sep,
JSON.parse(localStorage.getItem("online"))[2].oct,
JSON.parse(localStorage.getItem("online"))[2].nov,
JSON.parse(localStorage.getItem("online"))[2].dec
]
],
activeIndex: 0,
chartData: null,
extraOptions: chartConfigs.purpleChartOptions,
gradientColors: config.colors.primaryGradient,
gradientStops: [1, 0.4, 0],
categories: []
},
purpleLineChart: {
extraOptions: chartConfigs.purpleChartOptions,
chartData: {
labels: ["JUL", "AUG", "SEP", "OCT", "NOV", "DEC"],
datasets: [
{
label: "Data",
fill: true,
borderColor: config.colors.primary,
borderWidth: 2,
borderDash: [],
borderDashOffset: 0.0,
pointBackgroundColor: config.colors.primary,
pointBorderColor: "rgba(255,255,255,0)",
pointHoverBackgroundColor: config.colors.primary,
pointBorderWidth: 20,
pointHoverRadius: 4,
pointHoverBorderWidth: 15,
pointRadius: 4,
data: [80, 100, 70, 80, 120, 80]
}
]
},
gradientColors: config.colors.primaryGradient,
gradientStops: [1, 0.2, 0]
},
greenLineChart: {
extraOptions: chartConfigs.greenChartOptions,
chartData: {
labels: ["JUL", "AUG", "SEP", "OCT", "NOV"],
datasets: [
{
label: "My First dataset",
fill: true,
borderColor: config.colors.danger,
borderWidth: 2,
borderDash: [],
borderDashOffset: 0.0,
pointBackgroundColor: config.colors.danger,
pointBorderColor: "rgba(255,255,255,0)",
pointHoverBackgroundColor: config.colors.danger,
pointBorderWidth: 20,
pointHoverRadius: 4,
pointHoverBorderWidth: 15,
pointRadius: 4,
data: [90, 27, 60, 12, 80]
}
]
},
gradientColors: [
"rgba(66,134,121,0.15)",
"rgba(66,134,121,0.0)",
"rgba(66,134,121,0)"
],
gradientStops: [1, 0.4, 0]
},
blueBarChart: {
extraOptions: chartConfigs.barChartOptions,
chartData: {
labels: ["USA", "GER", "AUS", "UK", "RO", "BR"],
datasets: [
{
label: "Countries",
fill: true,
borderColor: config.colors.info,
borderWidth: 2,
borderDash: [],
borderDashOffset: 0.0,
data: [53, 20, 10, 80, 100, 45]
}
]
},
gradientColors: config.colors.primaryGradient,
gradientStops: [1, 0.4, 0]
}
};
},
computed: {
enableRTL() {
return this.$route.query.enableRTL;
},
isRTL() {
return this.$rtl.isRTL;
},
bigLineChartCategories() {
return [
{ name: "Guests", icon: "tim-icons icon-single-02 text-primary" },
{ name: "Members", icon: "tim-icons icon-gift-2 text-primary" },
{ name: "Staff", icon: "tim-icons icon-tap-02 text-primary" }
];
}
},
methods: {
initBigChart(index) {
let chartData = {
datasets: [
{
fill: true,
borderColor: config.colors.primary,
borderWidth: 2,
borderDash: [],
borderDashOffset: 0.0,
pointBackgroundColor: config.colors.primary,
pointBorderColor: "rgba(255,255,255,0)",
pointHoverBackgroundColor: config.colors.primary,
pointBorderWidth: 20,
pointHoverRadius: 4,
pointHoverBorderWidth: 15,
pointRadius: 4,
data: this.bigLineChart.allData[index]
}
],
labels: [
"JAN",
"FEB",
"MAR",
"APR",
"MAY",
"JUN",
"JUL",
"AUG",
"SEP",
"OCT",
"NOV",
"DEC"
]
};
this.$refs.bigChart.updateGradients(chartData);
this.bigLineChart.chartData = chartData;
this.bigLineChart.activeIndex = index;
}
},
mounted() {
this.i18n = this.$i18n;
if (this.enableRTL) {
this.i18n.locale = "ar";
this.$rtl.enableRTL();
}
this.initBigChart(0);
},
beforeDestroy() {
if (this.$rtl.isRTL) {
this.i18n.locale = "en";
this.$rtl.disableRTL();
}
}
};
</script>
I am now ready to pull this data live from the server MySQL DB with PHP and store the results in browser localStorage() with Javascript.
Getting close to having a full stack solution to build the dashboard  . Just call me:
. Just call me:
Mr. Super Full Stack Web Dev Guy ... LOL