Here are instructions to clear the data cache for four browsers, Safari, Chrome, Firefox, Opera. In these examples I'm using MacOS Mojave, but it should be similar for any OS.
You can use these instructions to to clear and reload the cache if you have any issues with the Vue.js UserCP (current version is Screeching Frog 0.7456, so you should see a version higher than 0.7456)
In each case, after clearing the cache and saving, you should quit the browser completely and restart.
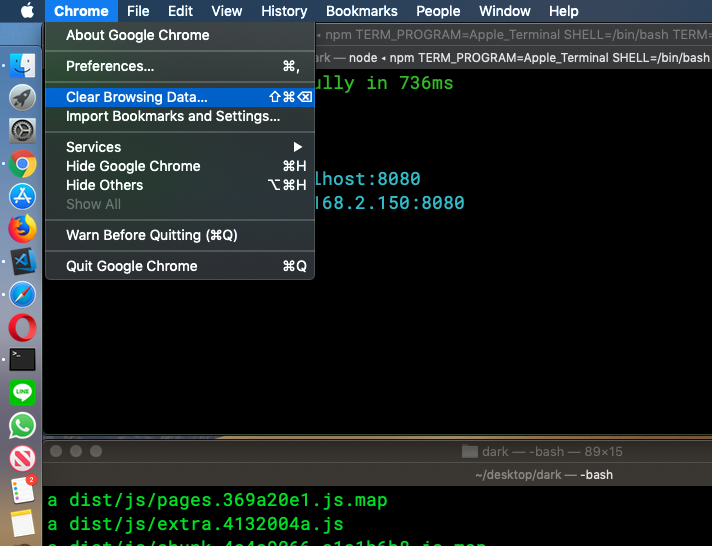
Chrome
Chrome: Menu Selection:

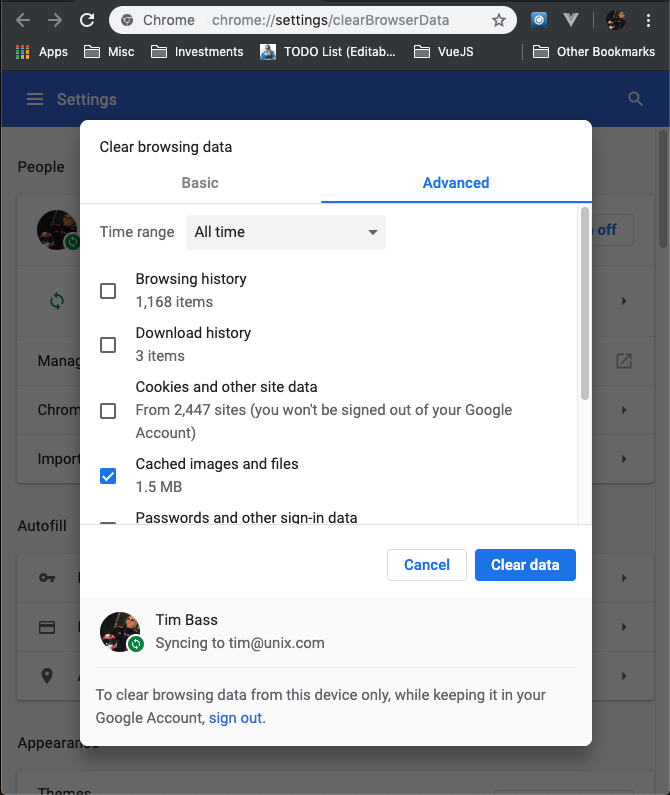
Chrome: Menu Options:

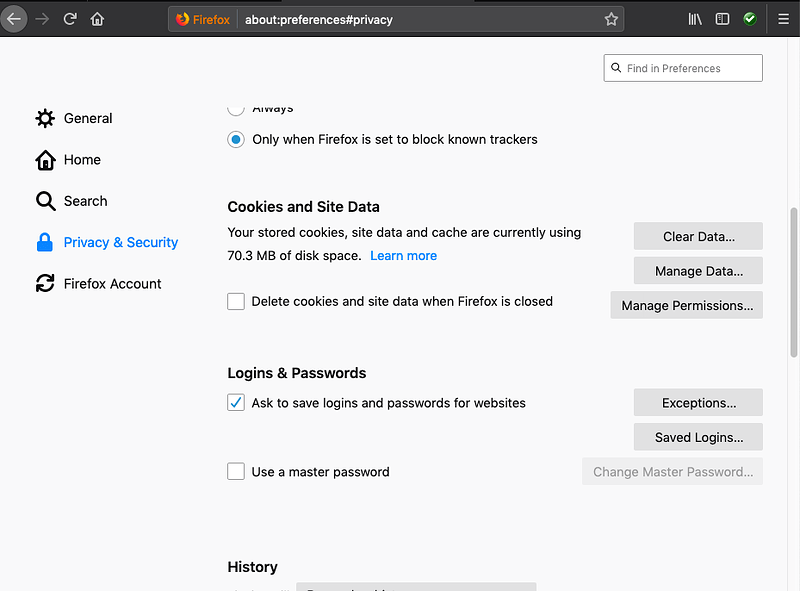
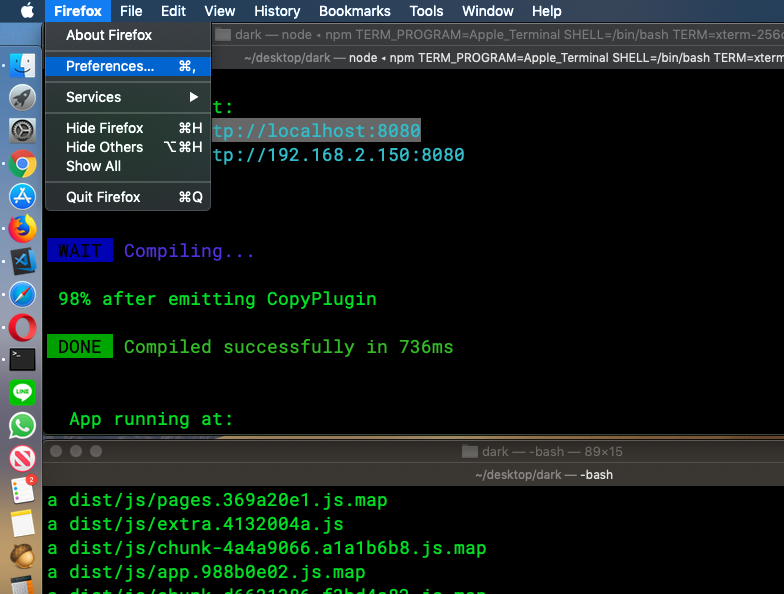
Firefox
Firefox: Menu Selection

Firefox: Menu Option -> Clear Data
Firefox: Menu Option -> Clear Data -> Cached Web Content
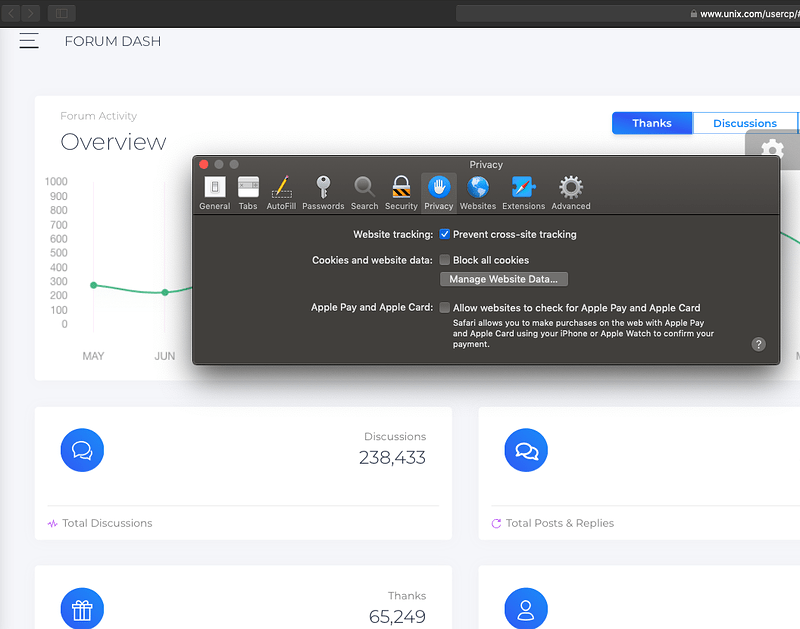
Safari
Safari: Menu Selection:

Safari: Menu Options -> Manage Website Data
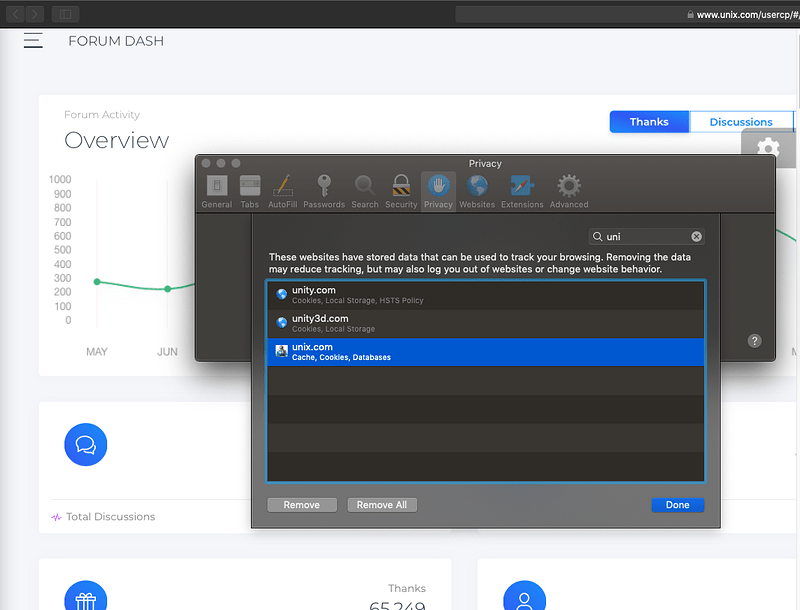
Safari: Search for Unix.com, Delete and Save:
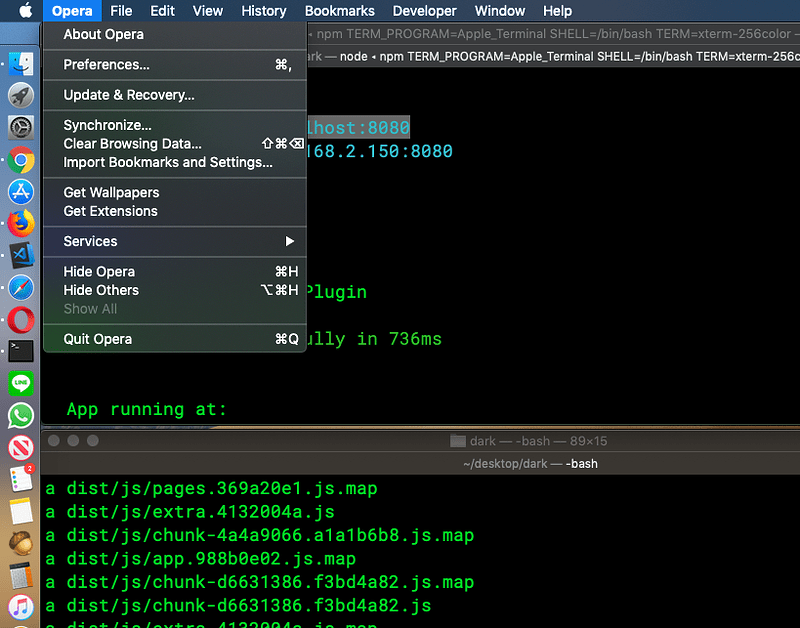
Opera
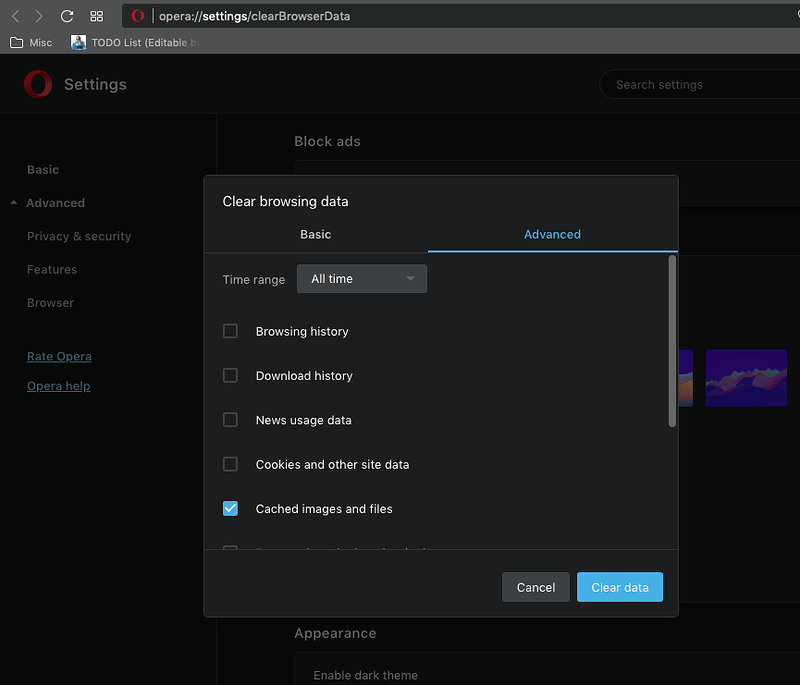
Opera: Menu Selection:
Opera: Menu Options -> Clear Browsing Data
Unfortunately, in most circumstances, you must completely quit your browser and restart to insure the cache clears properly and the new web data (HTML, Javascript, CSS) will properly reload.